The hotspot and hotpoint shortcodes allows you to place markers on an image. The visitor can mouse-over or tab to these markers to expand a label. This is achieved by listing the hotpoint shortcodes within the
Example

Freeman Hall
Russ Hall
John J Cali School of Music
Code Sample
1 2 3 4 5 6 7 8 | [[hotspot image="/university-communications/wp-content/uploads/sites/144/2024/12/campus-aerial.jpg.5.2x.generic.jpg"][hotpoint left="39.6" top="63.5" label="Susan A. Cole Hall" url="https://www.montclair.edu/campus-map/#CO"][hotpoint left="46.89" top="34.91" label="Freeman Hall"][hotpoint left="64.44" top="33.5" label="Russ Hall"][hotpoint left="73.55" top="44.79" label="John J Cali School of Music"][/hotspot]] |
Attributes
Hotspot Shortcode
| Name | Possible Values | Required | Notes |
|---|---|---|---|
| image | url of an image | Yes | The image URL should be for an image in your media library. |
Hotpoint Shortcode
| Name | Possible Values | Required | Notes |
|---|---|---|---|
| label | text | Yes | This is a text field – not HTML. |
| left | number | Yes | The left position of the point in percentage. |
| top | number | Yes | The top position of the point in percentage. |
| url | URL of a page | No | If you provide a URL the hotpoint will act as a link. |
Getting Coordinates in Percentage
The hotpoint shortcode requires you to provide coordinates for the point in percentage, not pixels. This ensures that your points are placed properly at any resolution or size – from small phone displays to large desktop monitors.
Using Adobe Photoshop it’s relatively easy to get percentage coordinates for your image.
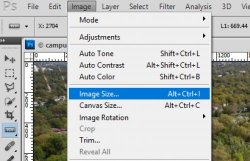
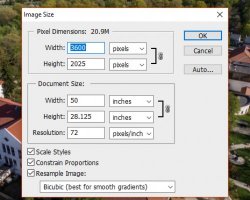
Step 1: Get the Image Resolution
Open your image in Photoshop and then go to Image > Image Size. On a scrap piece of paper, write down the width and height of your image.


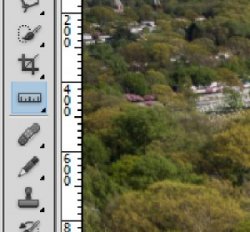
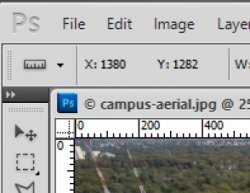
Step 2: Get the Coordinate in Pixels
Choose the ruler tool. Click and drag on your image starting at the place you want to put your point. Copy down the X and Y coordinates for each hotpoint you’d like to create.



Step 3: Calculate Percentages
Now that you have the width, height, x, and y values for your image, you can easily calculate the left and top values using the formulae:
- left = 100 × (x/width)
- top = 100 × (y/height)
